La nueva versión de netbeans cuenta con soporte para javascript, prototype y jquery.
Vamos a crear un proyecto web y a la par iremos viendo las características que aporta el IDE...
1. Crea un nuevo proyecto web

- Menú File/New Project
- Categories: Web
- Projects: Web application
- Next
- Project Name: JQuerySupport
- Click en Next
2. En la siguiente ventana deje los valores por default y de click en Next
3. Deje en blanco la lista de frameworks
4. Click en Finish
5. Descarga la libreria de jquery desde la página oficial
6. Agrega la librería a tu proyecto, para ello:
- Crea un folder sobre la carpeta WebPages de tu proyecto (Click derecho sobre la carpeta Web Pages/New/Other/Categories: Other/File types: Folder
- Folder name: js
- Pegue la librería que descargó de jquery al nuevo folder js
Note que en la paleta de componentes se pueden ver todos los miembros de la librería:
7. Agregue la definición de la librería en el archivo index.jsp

8. Aquí viene lo interesante.
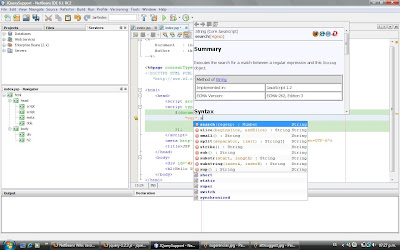
JQuery utiliza la sintaxis '$()' para crear a su vez un objeto de jquery (chainability), como se muestra en la siguiente imágen, el ide nos da sugerencias de qué objeto podría ir allí dentro, un resumen, sintaxis, parámetros y documentación. ¡ Realmente bueno !

JQuery utiliza la sintaxis '$()' para crear a su vez un objeto de jquery (chainability), como se muestra en la siguiente imágen, el ide nos da sugerencias de qué objeto podría ir allí dentro, un resumen, sintaxis, parámetros y documentación. ¡ Realmente bueno !

9. Sugerencia de métodos: en el punto anterior comenté que la sentencia '$()' sirve para crear un objeto jquery. Como se puede ver en la siguiente imágen, el IDE nos da sugerencia de métodos.
10. El método ready de jquery sirve para ejecutar alguna instruccion cuando el documento esté listo, es similar al evento onload del body pero a diferencia de éste, se ejecuta cuando termina de construir el arbol dom (y no hasta que pinte todos los elementos de la página)
Agregue el siguiente script:
$(document).ready(function() {
alert("CARGADO");
});
11. Prueba jquery
Top 10 de las características más espectaculares de Netbeans 6.1 en el soporte para jquery.
2. Coloreado de sintaxis:
3. La sugerencia en tiempo real de los elementos de la página:
4. No deje de admirar, agregue un div dentro del body, 'Sugerencia de los elementos hijo' ...
5. ¿ Sugerencia de atributos ? Si porfavor
10. El método ready de jquery sirve para ejecutar alguna instruccion cuando el documento esté listo, es similar al evento onload del body pero a diferencia de éste, se ejecuta cuando termina de construir el arbol dom (y no hasta que pinte todos los elementos de la página)
Agregue el siguiente script:
$(document).ready(function() {
alert("CARGADO");
});
11. Prueba jquery
Top 10 de las características más espectaculares de Netbeans 6.1 en el soporte para jquery.
2. Coloreado de sintaxis:
4. No deje de admirar, agregue un div dentro del body, 'Sugerencia de los elementos hijo' ...
5. ¿ Sugerencia de atributos ? Si porfavor